WordPress 初めての記事投稿
とりさん です。
一週間であなたのホームページを開設する事を目標にしています。
1 レンタルサーバ契約、ドメイン取得
2 メールアドレス作成
3 WordPressのインストール
4 テンプレートの設置
5 プラグイン Contact Form 7のインストール
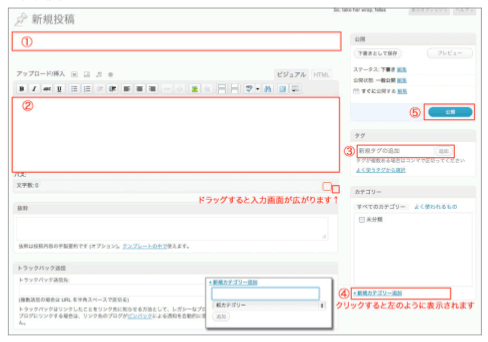
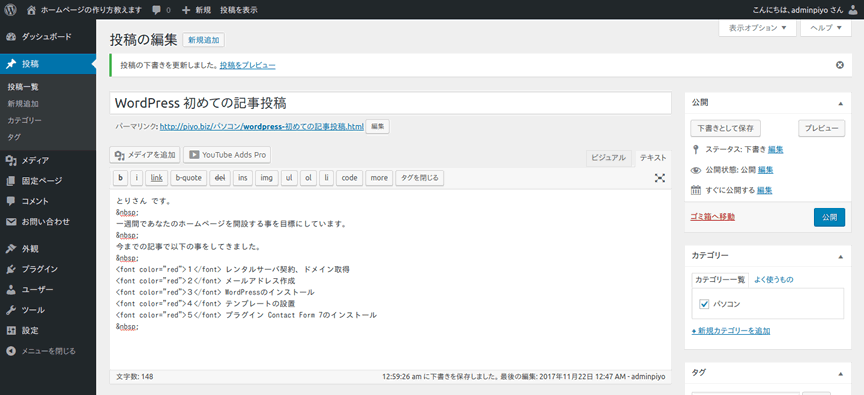
記事を投稿しましょう

記事の件名を入力します。
2 記事投稿
記事本文です。
3 タグ指定
キーワードを入力します。
4 カテゴリ指定
カテゴリを指定します。(後述)
5 公開
記事投稿を完了します。
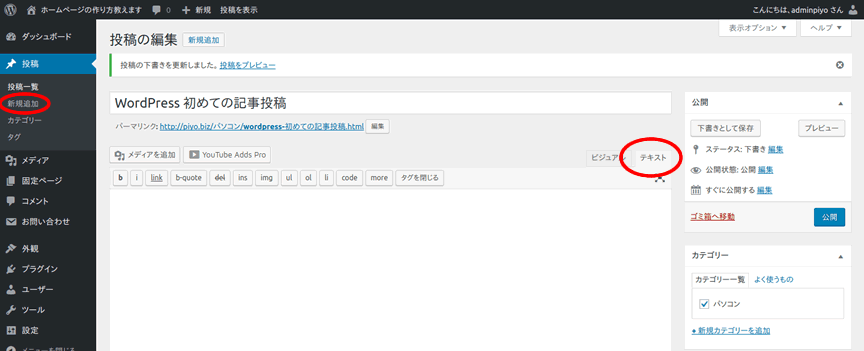
記事投稿はテキストモードで

テキストモードで記事を書くのは、少しづつ HTML&CSSの使い方を覚える為です。

以下によく使う HTML&CSS の一部を書いておきます。
改行、連続改行させる
<p> </p>
改行したい所に上記のように記述します。
文字の色を指定するには
あいうえおかきくけこ
<font color="green">あいうえお</font><font color="red">かきくけこ</font>
文字に背景色をつける
文字に背景色をつける
文字に<span style="background-color:yellow;">背景色</span>をつける
文字を強調する
文字を太字にする
<strong>文字を太字にする</strong>
文字に取り消し線
文字に取り消し線をつける
文字に<strike>取り消し線</strike>をつける
投稿作業をしながら HTML&CSS を覚えるようにしましょう。
ビジュアルモードではできない細かい設定も出来るようになります。
HTML&CSS に慣れてきたら PHPで書かれているWordPressやWordPressテンプレートの改造も出来るようになります。
HTML&CSS の学習方法は、使い慣れてしまうのが一番です。
HTML&CSS や PHP言語を学び、自分の思った通りに表示させる事が出来るのは楽しいですよ。
HTML入門
HTMLに関する分かりやすい説明をGoogle検索でみつけました。
BohYoh.com【HTML講座】
HTML入門 福岡工業大学 柴田望洋氏 PDF 30ページ
http://www.bohyoh.com/HTML/HTML2009A.pdf
柴田望洋氏の講義プリントです(2009年度前期・福岡工業大学情報工学部情報工学科1年生『コンピュータリテラシー』の補助テキストです)。
HTML入門 福岡工業大学 柴田望洋氏 PDF 34ページ
http://www.bohyoh.com/HTML/HTML2009B.pdf
柴田望洋氏の講義プリントです(2009年度前期・福岡工業大学情報工学部情報工学科2年生『オペレーティングシステム』の補助テキストです)。
このような分かりやすくまとめられたものを、自由に見られるように公開してくださっていらっしゃる柴田望洋氏に感謝です。