WordPress 記事投稿の練習
とりさん です。
一週間であなたのホームページを開設する事を目標にしています。
今までの記事
記事を投稿してみましょう
WordPress 初めての記事投稿で記事投稿の時にテキストモードにして入力しましょうとお伝えしました。
必要となるHTML&CSSの良い参考になるテキストもご紹介しました。
「新規投稿する時は、MS-WORD などを使って下書きをしましょう。」
理由は「ホームページ作成に慣れていない。」からです。
慣れていないという言葉には
- HTML&CSS の書き方に慣れていない。
- 文章そのものを書くことに慣れていない。
この2つがあると思います。
はじめからハードルが高すぎると挫折してしまいます。
少しづつスキルアップし続ければ、どちらも出来るようになります。
楽しみながら継続する事が大切です。
MS-WORDでWordPressの原稿を作成する方法
こちらのホームページで方法の詳細が紹介されています。
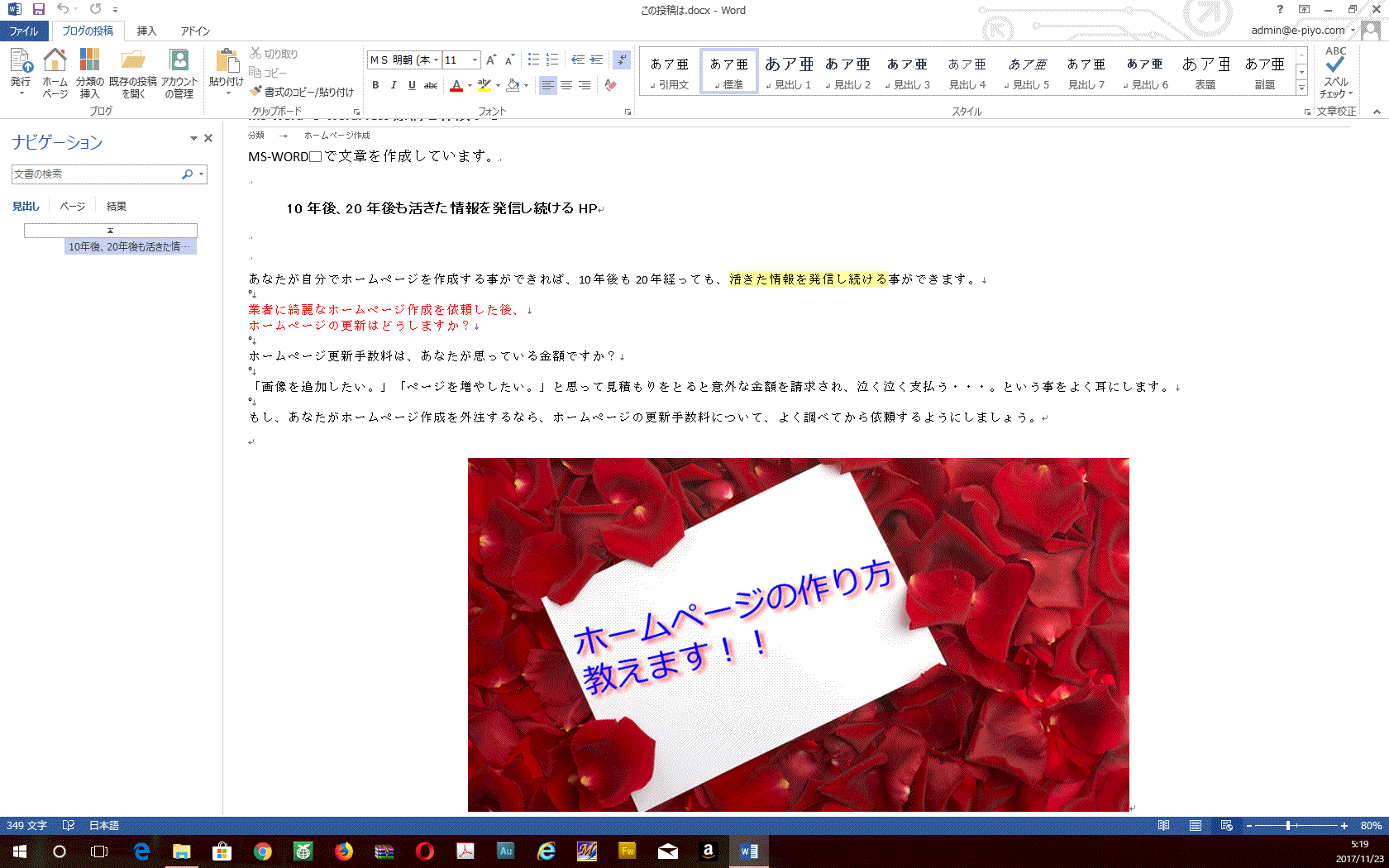
ポイントは MS-WORD で文章を作る時に「ブログの投稿」というテンプレートを選択する事です。
MS-WORD の画面

MS-WORD の画面
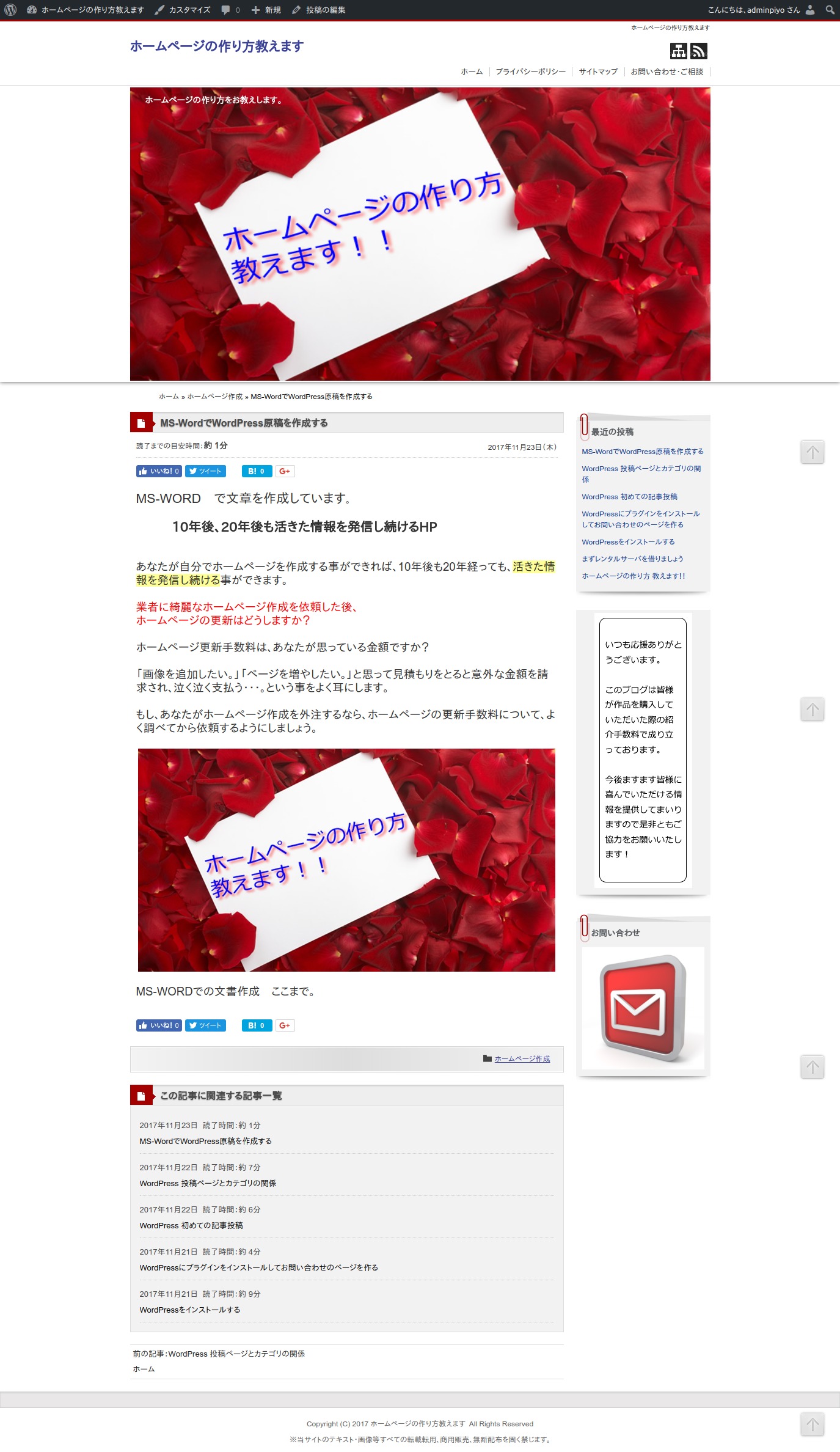
WordPressに投稿された記事の画面

WordPressに投稿された記事の画面
MS-WORDで投稿された文章のHTMLソースを確認しましたが、無駄なタグも多く入っていますが実用上は問題ないと思いました。
MS-WORDで投稿された記事をWordPressのテキストモードで開いて、上記で紹介したテキストで確認しながらHTML&CSSの勉強をするのも学習効率が良いと思います。
MS-WORDで作った文章を訂正した後にMS-WORDの「発行」ボタンを押下すると、投稿されたWordPressの記事もきっちりと更新されていました。
MS-WORDでパソコン上の画像を挿入した場合、「メディア」のライブラリに自動でアップロードされていました。
良い道具を正しく使って楽をしよう
今回のように MS-WORDの正しい使い方を知っていれば記事投稿がとても楽になります。
良いツールを上手に使って楽をするようにしましょう。
単純作業を時短し創造性のある事に時間を使いましょう。
MS-WORDで投稿した記事を修正してみる
MS-WORDで投稿した記事のHTMLソースをコピペしてフォントサイズを指定した部分だけを削除してみました。
ここから
MS-WORD で文章を作成しています。
10年後、20年後も活きた情報を発信し続けるHP
あなたが自分でホームページを作成する事ができれば、10年後も20年経っても、活きた情報を発信し続ける事ができます。
業者に綺麗なホームページ作成を依頼した後、
ホームページの更新はどうしますか?
ホームページ更新手数料は、あなたが思っている金額ですか?
「画像を追加したい。」「ページを増やしたい。」と思って見積もりをとると意外な金額を請求され、泣く泣く支払う・・・。という事をよく耳にします。
もし、あなたがホームページ作成を外注するなら、ホームページの更新手数料について、よく調べてから依頼するようにしましょう。

ここまで
HTML&CSS は、WordPressに限らずホームページ作成の際に必要となる知識です。
MS-WORDで作られた記事のHTMLソースを読んで不要なタグを削除したり、画像サイズを変更してみたりしながらHTML&CSSを学んでください。