ウィジェット&プラグイン 最近の投稿の代わりにRecent Posts Extended
しらとり です。
一週間であなたのホームページを開設する事を目標にしています。
ウィジェット「最近の投稿」の不満なところ


右サイドバーに表示している記事一覧はウィジェット「最近の投稿」を使っています。
このホームページの内容は、順をおって作業を進める様子を投稿しているので、「最近の投稿」の逆順で表示したいと思いました。
グーグルで検索して、「Recent Posts Extended」というプラグインが、「最近の投稿」の逆順に表示できる事がわかりました。
Recent Posts Extendedは、さまざまに新着記事一覧をカスタマイズできるプラグインです。

赤い線とかいらないんですけど・・・
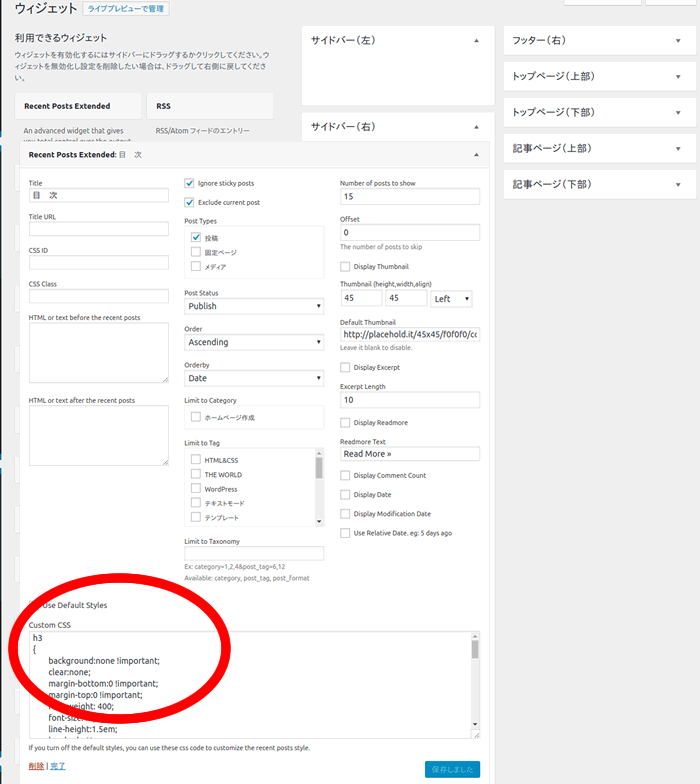
ウィジェットの管理画面上で、「Use Default Styles」のチェックを外しCSSをカスタマイズして、邪魔な赤い線を消す事もできます。
* 僕が使っているテンプレート「THE WORLD」が<h3>タグを使うと赤い線が表示されるように書かれている為、サイドメニューの記事表示の所でも赤い線が表示されています。

h3
{
background:none !important;
clear:none;
margin-bottom:0 !important;
margin-top:0 !important;
font-weight: 400;
font-size:16px !important;
line-height:1.5em;
border-bottom: none;
border-top: none;
padding: 1px 10px 1px 20px;
}
普段から、HTML&CSS を意識して記事を投稿していると、このくらいの事は簡単にできるようになります。

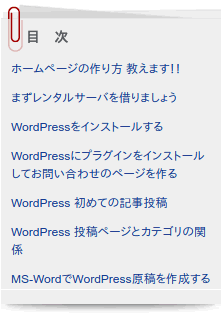
赤い線が消えました。 ^^)v
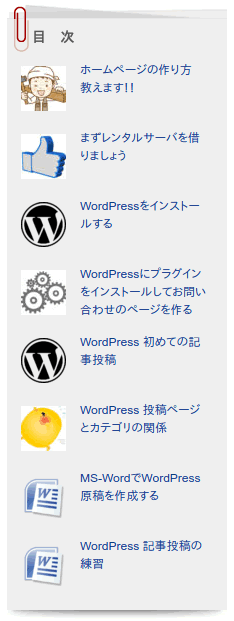
サムネイル付き記事一覧も簡単に設定できます。
ウィジェットの管理画面上のDisplay Thumbnailに✔を付けると簡単にサムネイル付きの記事一覧が表示されます。

WordPressには、数多くのプラグインが公開されています。
ネットで検索すればあなたが使いたいプラグインがいくつも見つかります。
プラグインを上図に使って、あなたのイメージに近いホームページを作って下さい。
Recent Posts Extended 大失敗でした
Recent Posts ExtendedのCustom CSSを修正するやり方で大失敗しました。
投稿記事の<h3>タグ部分も赤い線が表示されなくなってしまいました。
急遽、Recent Posts Extendedのソースを修正する事にしました。
170行目 $html .= '<h3 class="rpwe-title"><a href="' . e sc_url( get_permalink() ) . '" title="' . sprintf( esc_attr__( 'Permalink to %s', 'recent-posts -widget-extended' ), the_title_attribute( 'echo=0' ) ) . '" rel="bookmark">' . esc_attr( get_th e_title() ) . '</a></h3>'; の <h3>関連部分を削除