ホームページをカスタマイズしよう
とりさん です。
一週間であなたのホームページを開設する事を目標にしています。
ホームページをカスタマイズしよう
レンタルサーバを借りてドメイン名を割当、WordPressをインストールしてテンプレートをセットする作業時間は、慣れれば20分もかかりません。
前回の記事「オリジナリティって大切です」でも書きましたが、ホームページで何をしたいかによって、テンプレートの選択が変わります。
公開or販売されているテンプレートをそのまま使うと、どうしてもオリジナリティがなくなってしまいます。
オリジナリティを出すためには、どうしてもホームページのカスタマイズが必要になってきます。
カスタマイズするなら HTML&CSS の知識が必要
「WordPress 初めての記事投稿」でもご紹介していますが、無料でわかりやすい HTML&CSSの入門書をグーグルで見つけたのでご紹介します。
HTML入門 福岡工業大学 柴田望洋氏 PDF 30ページ
http://www.bohyoh.com/HTML/HTML2009A.pdf
柴田望洋氏の講義プリントです(2009年度前期・福岡工業大学情報工学部情報工学科1年生『コンピュータリテラシー』の補助テキストです)。
HTML入門 福岡工業大学 柴田望洋氏 PDF 34ページ
http://www.bohyoh.com/HTML/HTML2009B.pdf
柴田望洋氏の講義プリントです(2009年度前期・福岡工業大学情報工学部情報工学科2年生『オペレーティングシステム』の補助テキストです)。
このような分かりやすくまとめられたものを、自由に見られるように公開してくださっていらっしゃる柴田望洋氏に感謝です。
有料テンプレートを使って効率良く
HTML&CSS初心者は有料のテンプレートを使うと、作業効率があがります。
有料のテンプレートには、ショートコードを備えているものがあります。
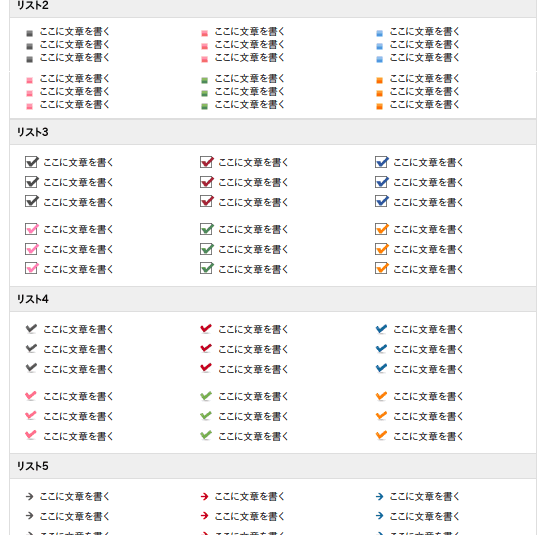
僕が普段使っているWordPressの有料テンプレート「THE WORLD」のショートコードの一部です。



ショートコードを使えば、HTML&CSSの知識がなくても目立つデザインを簡単に導入できます。
ショートコードをカスタマイズしてよりオリジナリティの高い表現が出来ます。
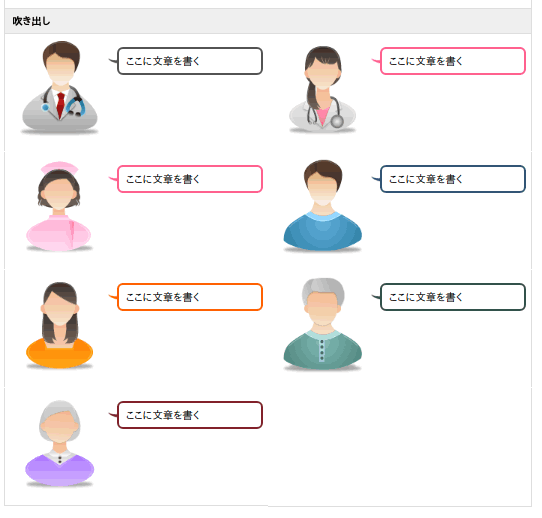
これは吹き出しのショートコードをカスタマイズしたものです。

色んなことができます!!
- オリジナリティのあるホームページを開設するにはカスタマイズが必要。
- カスタマイズするには HTML&CSS の知識が必要。
↓ ↓ ↓
このサイトでは、カスタマイズの具体的な事例をご紹介していきます。